navod zboží na prodejnách
Instructions for setting up goods in stores.
1) The plugin works on the basis of assigned flags with stores to individual products. Having the option "show in product detail" ticked allows you to filter possible goods in stores based on the flag (the script hides the flags so the customer won't see them).
2)for individual flags, then the properties for the flag must be set in the HTML editor.

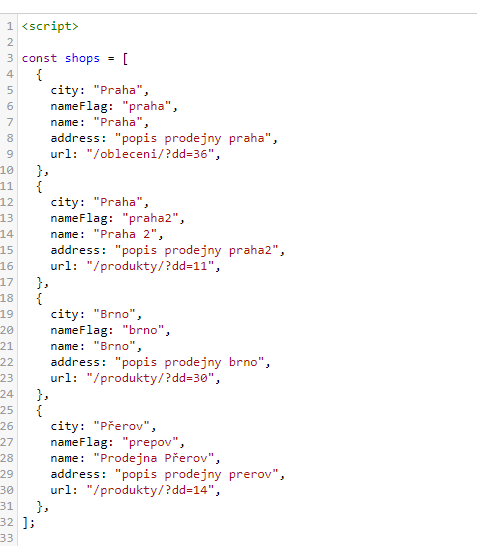
The following parameters are set in the shops constant.
- city - The name of the city (it is important mainly for the map function)
- nameFlag - here you enter the name of the flag that the script is looking for.
- name - store name
- address - address or description of the store (displayed in the product detail as information on which store the product is available)
- url - here is the part of the url by which you can filter products by stores. *
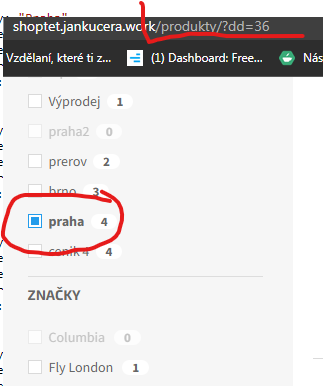
* for correct filtering according to symptoms, it is ideal to create a category where all products will be. If it is enough to show only one category, then link to it. You can get the URL when you select the appropriate category and filter according to the necessary flag. You can then copy the entire URL or just the part without the domain from " / " after .cz. Thanks to this url, when you click on a store, only those products that are on the given store will be filtered.

Map
the map is created at the address
https://www.matrace-mabo.cz/mapa/
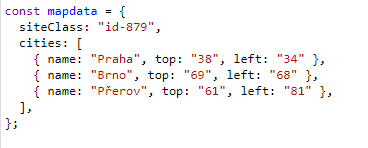
you need to set the positions of the cities on the map.

Only the position of the city on the map is set here, the value of top and left are percentages from the top and left of the edges of the images.

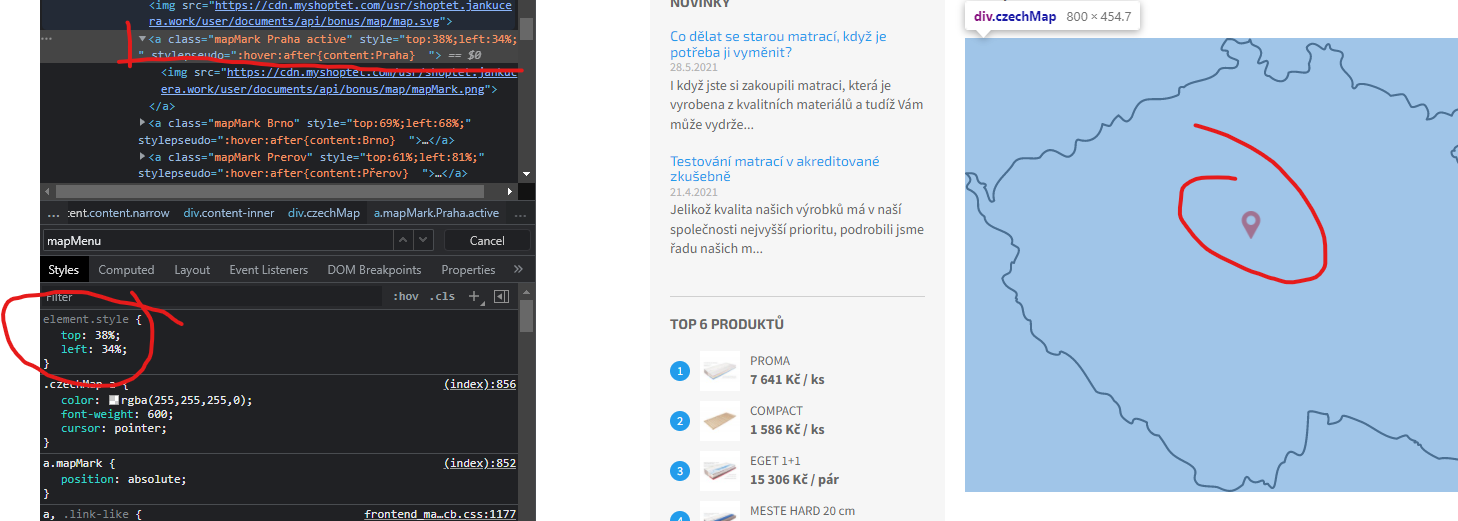
to find out the values, it is easiest to right-click on the city marker on the map. Let it be explored, the developer environment will come up with the image of the given brand marked. Just click a row higher on an element that has a class with the name of the city.
Below that, in the styles tab, the top and left values will appear right at the top. by changing these values you will find the correct position on the map. Then just assign them to the city in the html editor.
If anything is needed, just call and he will help with the setup.
